 1 min de lecture
1 min de lecture
Un des gros chantiers de 2013 chez No Parking est la mise en place d'une interface mobile pour Opentime. Sous la forme d'une web app, Opentime Mobile sera adapté à tous les types de smartphone. Chaque semaine, nous vous ferons découvrir l'avancement de ce projet jusqu'à son lancement officieux (pour les clients existants, fin juillet ?) puis officiel (via une annonce sur le site web, courant septembre).
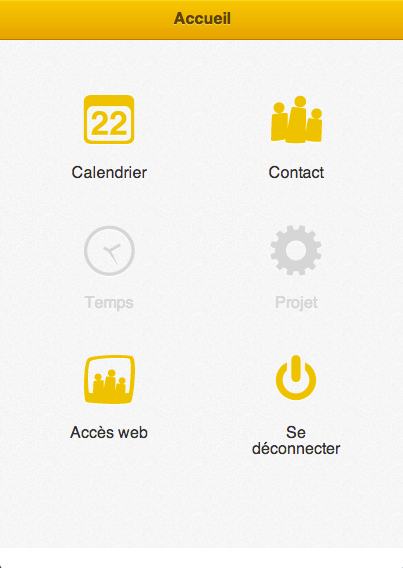
Voici le menu tel qu'il se présente pour l'instant. A ce stade, seules les icônes jaunes sont accessibles :

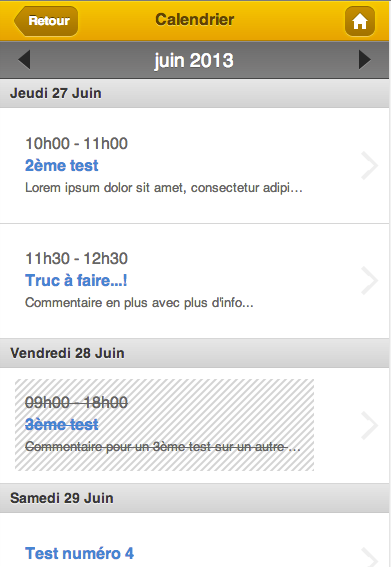
Le calendrier affiche les différents éléments mois par mois. Un scroll automatique permet d'arriver directement à la date du jour. Les événements terminés sont sur fond grisé comme sur la version originale d'Opentime :

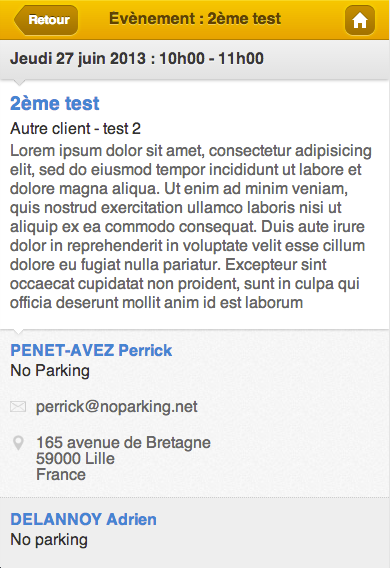
Quand on clique sur un événement du calendrier, on accède à plus de détails avec notamment, le contact associé à l'événement :

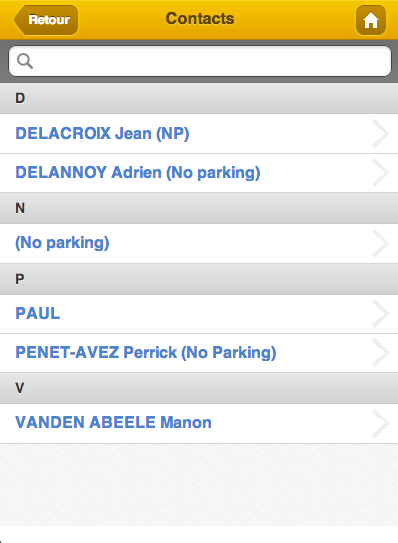
L'icône Contact affiche quand à lui tous les contacts triés par ordre alphabétique, par priorité de : Nom - Prénom - Société. Il est également possible de faire une recherche qui filtre les contacts de la liste :

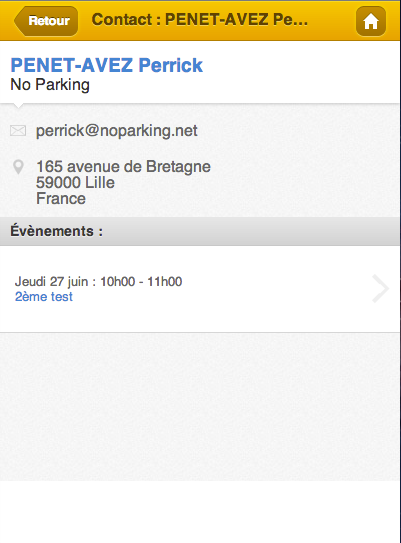
A la manière de l'événement, le clic sur un contact affiche plus d'éléments comme les événements associés à ce contact :

La prochaine étape va consister à s'attaquer à la saisie des temps de manière à la rendre la plus simple et ergonomique possible. Mais patience, ce sujet fera l'objet d'un prochain billet...
